Modifier les propriétés des images
Lorsque l'on crée des pages pour le net, il faut s'inquiéter de leurs vitesses d'affichage. Les pages en elles mêmes ne sont composées que de texte. Mais celui-ci permet d'afficher d'autres éléments tels que des images (ou des vidéos, ou des animations, ou ...). Selon les images proposées, les pages s'affichent plus ou moins vite. Ceci dépend du "poids " des images. Ce poids dépend essentiellement des dimensions des images. Plus l'image est grande plus son poids est important, plus elle sera longue à s'afficher.
Si, lorsque tu crées ta page web, tu rétrécis l'image avec les poignées, l'image apparaît plus petite, mais son poids reste identique. Il faut donc utiliser un logiciel spécialisé pour réduire les images.
Le problème est identique avec les e-mails; Si tu insères une "grosse" image le temps d'envoi et de réception sera long.
Unités de mesure
- Poids d'un fichier (une image est un fichier) : en Octets et ses multiples : Ko (kiloctet), Mo (mégaoctet)
- Dimension : en Pixels
1 - Connaître les caractéristiques d'une image
Vas en U:\Devoirs\gilletm\tomb_raider\images
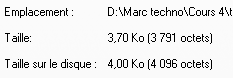
- Poids du fichier :
- Clique bouton droit sur le fichier choisis "Propriétés"
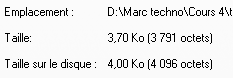
- Dans l'onglet "Général"
 Le poids est indiqué en Ko en face de "Taille"
Le poids est indiqué en Ko en face de "Taille"
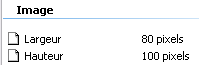
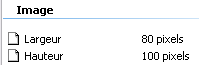
- Dimension d'une image
- Clique bouton droit sur le fichier choisis "Propriétés"
- Dans l'onglet "Résumé" Les dimensions sont affichées. Si tu ne les vois pas clique sur "Avancée"


Travail par écrit
Prends une feuille du classeur de technologie, numérote-la PS1 et mets comme titre : Site Web : redimentionner les images
Réponds (avec une phrase) à la question suivante :
1- Quel est le poids de lara1.jpg et de lara1g.jpg
2- Quelle est la dimension de
lara1.jpg et de lara1g.jpg
Vas dans Y:\gillet\4
3- Quel est le poids et la dimension de plan_parouard.jpg
2 - Réduire la taille d'une image
Tu vas modifier une photo de grande taille pour l'adapter au Web puis tu créeras une petite image (vignette) pour faire un lien.
Il y a plusieurs programmes qui font ce travail : tous les programmes de retouche photos (Paintshop pro, Photoshop, Paint.NET, Photofiltre, The Gimp, etc..), les visionneuses photos (Picasa, ACDsee, Faststone image viewer, XNview, etc...) ainsi que des logiciels spécialisés (VSO image resizer, Easy Thumbnails, etc...).
On utilisera Paint.Net en classe (il est gratuit et en français).
Lancer Paint.NET
Vas dans Démarrer --> Tous les programmes --> Paint.NET
- Ouvre (Fichier --> Ouvrir) Y:\gillet\4\plan_parouard.jpg
- Tu retrouves en bas à droite la dimension de la photo

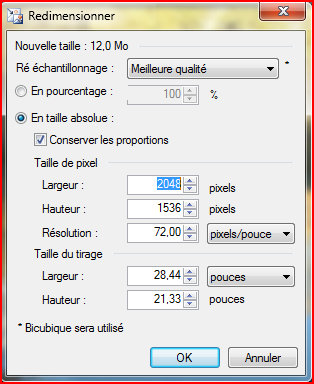
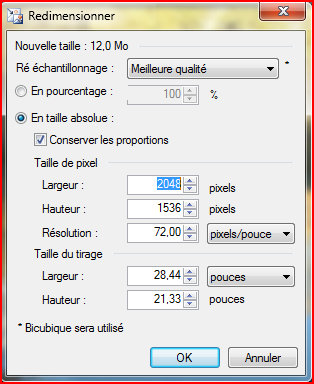
- Menu Image --> Redimensionner

- Attention cette manipulation est irréversible quand tu auras enregistré
- Dans la fenêtre qui s'ouvre tape 800 à la place de 2048.
Vérifie bien que la case Conserver les proportions est coché.
- Valide
- En bas de l'écran tu peux voir la nouvelle taille

- Enregistre sous cette photo dans U:\Devoirs\gilletm avec le même nom. Vas dans le bon dossier. Valide.
Quand tu cliques sur "Enregistrer" une nouvelle fenêtre s'ouvre, clique sur OK
Travail par écrit
4- Vas dans U:\Devoirs\gilletm et note poids et la dimension de l'image plan_parouard .
Créer une vignette
A partir de l'image "plan_parouard que tu viens d'utiliser,tu vas créer une vignette (thumbnail en anglais) poue l'utiliser dans une page web d'un site . Cette vignette peut servir de lien pour ouvrir une grande image.
- Si tu as fermé l'image, réouvre-la (U:\Devoirs\gilletm\plan_parouard.jpg)
- Comme tout à l'heure : Menu Image --> Redimensionner
- Choisis 120 pour la largeur
- Valide
L'image devient toute petite
- Pour garder l'original en taille normale, il faut "Enregistrer sous" la vignette.
Tu dois être en
U:\Devoirs\gilletm
Nouveau nom : plan_parouard_vignette
- Valide 2 fois
Travail par écrit
5- Vas dans U:\Devoirs\gilletm et note poids de l'image plan_parouard_vignette.jpg . Est-il plus petit? dans quelle proportion ?
2- Recadrer une image
Parfois, seule une partie de l'image est intéressante. Il faut alors la recadrer.
Toujours avec Paint.NET
- Ouvre l'image Y:\gillet\4\fleur.jpg
Un morceau de mur sans aucun intéret, se trouve sur la gauche de l'image, tu vas le supprimer.
 Enregistre sous l'image dans U:\Devoirs\gilletm en gardant le même nom.
Enregistre sous l'image dans U:\Devoirs\gilletm en gardant le même nom.- Dans la palette d'outils de gauche choisis le rectangle de sélection.
- Trace avec l'outil de sélection, un rectangle qui englobe les fleurs sans le mur

- Menu "Image --> Rogner selon la sélection
- Enregistre
Travail par écrit
6- Vas dans Y:\gillet\4 Quel est le poids etla dimension de fleur.jpg
7- Vas dans U:\Devoirs\gilletm et note le nouveau poids et la dimension de l'image fleur.jpg
Révision
A partir de l'image de fleur que tu viens de recadrer, tu vas la réduire à 800 pixels de haut, et l'enregistrer sous le nom fleur2.jpg
Puis tu en fera une vignette de 120 de haut : nom de la vignette : fleur2_vignette.jpg
Travail par écrit
8- Vas dans U:\Devoirs\gilletm et note le poids et la dimension de l'image fleur2.jpg et fleur2_vignette.jpg
3- Réduire davantage le poids d'une image
Si vous trouvez que le poids de l'image est encore trop important, il est possible le le réduire mais en dégradant la qualité de la photo.
- Ouvre de nouveau fleur2.jpg
- Enregistre sous la photo
Nouveau nom : fleur3.jpg
- Valide
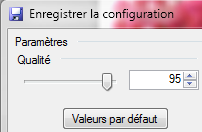
- Dans la nouvelle fenêtre tu vas modifier la qualité

Indique 50 en déplaçant le curseur.
Cette manipulation a pour effet de compresser davantage l'image. Elle seraplus légère, mais des défauts parfois minime apparaissent.
- Attention : Cette opération est irréversible !
Travail par écrit
9- Vas dans U:\Devoirs\gilletm et note le poids et la dimension de l'image fleur3.jpg. Compare-le avec celui de fleur2.jpg
4- Mise en application
Tu vas réduire une image de Lara Croft et tu l'inséreras dans le tableau de la biographie avec un lien pour une image plus grande.
Copie l'image Y:\gillet\4\lara10.jpg dans
U:\Devoirs\gilletm\tomb_raider\images
- Réduis cette image à 800 pixels de large
- Fais une vignette de 120 pixels de large donne comme nom lara10_vignette.jpg
- Avec Dreamveawer
- ouvre index.htm,
- ajoute une cellule au tableau (Mets ton curseur dans la dernière cellule. Menu Modifier --> Tableau --> Insérer une colonne)
- insère la lara10_vignette.jpg
- fais un lien vers lara10.jpg
 Le poids est indiqué en Ko en face de "Taille"
Le poids est indiqué en Ko en face de "Taille"



 Enregistre sous l'image dans U:\Devoirs\gilletm en gardant le même nom.
Enregistre sous l'image dans U:\Devoirs\gilletm en gardant le même nom.